

- #Adobe dreamweaver tutorials how to#
- #Adobe dreamweaver tutorials update#
- #Adobe dreamweaver tutorials software#
Many people use Dreamweaver just for its built-in synchronization tool.ĭreamweaver has good tools to assist you in laying out your site.
#Adobe dreamweaver tutorials update#
Dreamweaver has built-in dependency tracking that will automatically manage your files and will update your pages accordingly.

Unless you are using a scripting language like PHP, managing a large site with many pages and files can quickly become a mess. Dreamweaver writes (for the most part) good, valid HTML using an easy point-and-click interface. This is not altogether a bad thing: it is simply a slightly narrow perspective on a large field. You may never learn HTML or CSS, but without knowing them, you are limited to Dreamweaver’s way of doing things.

#Adobe dreamweaver tutorials how to#
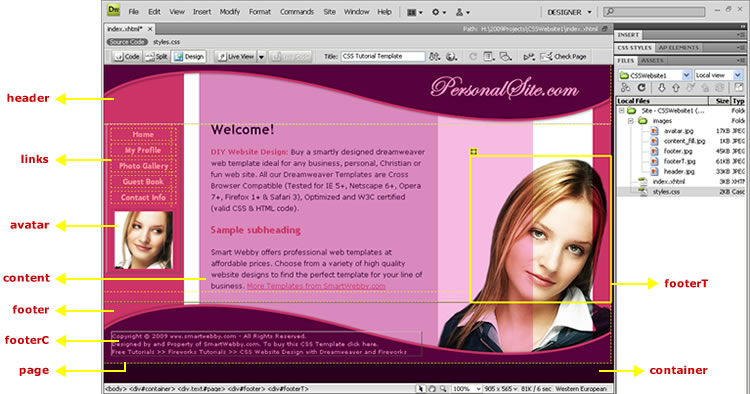
A skilled carpenter knows how to use the hammer and occasionally does so when the nail-gun just isn’t doing what is intended.ĭreamweaver, like the nail-gun, is designed to make your life easier. If you can’t occasionally fall back on the hammer for more detail-oriented work, then there’s a definite limit to what you can build. A nail-gun will nail the boards together, but it is an imprecise tool, and there is a certain amount of danger while using it. This is like saying that a nail-gun can completely replace a hammer. The common (mis)conception with Dreamweaver is that Dreamweaver is designed to or is even capable of completely removing the agency of HTML and CSS coding from web design. You are highly encouraged to review the materials from the Web Publishing at the UW before continuing with this workshop. We do, however, provide resources that may be useful in these regards. We mention the value of Styles and Templates (and occasionally cover them in class if there is time), but we leave alone the Spry framework, Data sets, and several other advanced features. This workshop covers the basics of Dreamweaver: how to add content and set up a preliminary page layout. CS3 also offers tighter integration with Photoshop and better support of CSS. CS3 allows you to use Spry widgets and data fields: dynamic, reusable elements that can interact with the user or with a database. At the time of this writing, the most current version of Dreamweaver is CS3.
#Adobe dreamweaver tutorials software#
This makes it possible for non-coders to create web content.ĭreamweaver replaced Adobe’s GoLive software when Adobe acquired Macromedia in 2005. Dreamweaver allows you to build a complete Web site from scratch without having to write much (if any) HTML or CSS.


 0 kommentar(er)
0 kommentar(er)
